Having a website is not just for big brands anymore. Businesses, influencers, and even common people create websites to show off their products or services, tell more about themselves, and establish a connection with potential readers.
It’s no wonder that there are over 2 billion websites on the internet and the number is kept on growing.
But for website owners, this means cutting through the clutter. From improving website load times with browser cache to using SEO tactics, experienced website owners invest time and effort into promotion and growth in order not to get lost on the web.
However, this means nothing unless your website is eye-catching. Why? 65% of the world’s population are visual learners, so people pay close attention to web design. In other words, following web design trends is one of the best ways to grab the attention of your potential visitors and promote your website.
Obviously, web design courses offer various benefits for aspiring and experienced designers, but you should also keep an eye on web design trends and predictions to make your website outstanding.
To know what 7 web design trends to watch in 2021, keep on reading this blog post.
Dark Theme
The idea of using a dark background in web design isn’t new, but it has gained popularity in the last few years. Not only does it look modern and stylish, but it also helps to prioritize key elements on the page. With the higher contrast ratio, dark theme design keeps a focus on the elements, making them more eye-catching for visitors.
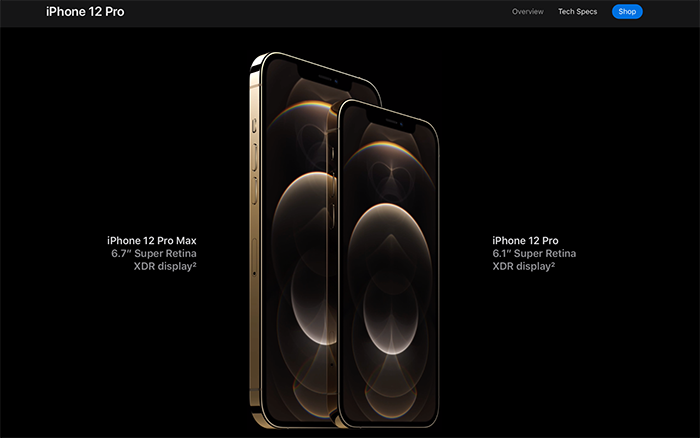
Here’s how Apple uses the dark theme on its website:

The white text on the black background looks bolder, so it doesn’t hurt visitors’ eyes much which helps them spend much time on the page.
What is more, keep in mind that visitors access your website from mobile devices which means they browse your web page from smaller sizes of the mobile screen. If your website is present at mobile, it’s also a good idea to get programming help and offer your users a dark interface.
Photo & Graphic Mix
Another web design trend is a photo & graphic mix that delivers a custom message to website visitors without investing much time or effort. When website owners use real photos on their web page, it helps visitors understand more about people behind the company, customers, or products and therefore it creates an emotional bond with visitors.
Thus, mixing photos with graphic elements is a great trend. Luckily, graphic design apps like InstaSize make it easy for non-designers to browse the collection of illustrations and graphic elements to choose the right ones for your website.
Check out how Drift did it:

However, not all photos can fit this web design trend. To take the right photos for your website, take a look at photography tips to understand how to mix photos with graphic elements or illustration.
Video Backgrounds
Video design takes the world by storm. According to the BreadNBeyond video marketing report, users retain 95% of information when they watch videos and 82% of all internet traffic will come from videos by 2022.
When it comes to web design trends, video backgrounds look stylish and help to tell your visitors more about your products or services while keeping them hooked and engaged. For example, Lacoste shows off its new collection with video backgrounds to interest visitors and encourages them to browse the website.

But if you don’t have the budget to create product videos, consider using photo slideshows with music that can create the same experience for your users.
3D Elements
As visual learners, people love interactive visuals that help them visualize space, movement, and access. Simply put, an image speaks a thousand words.Thus, it’s no wonder that 3D visuals are extremely popular among web designers who aim at holding visitors’ attention.
No matter what your business industry is, whether fashion, automotive, or pets, 3D elements can tell your visitors a lot about your products. Let’s take Audi, for example. With 3D elements, the company shows off the car from all sides which sparks interest in this vehicle.

If you want to ensure that website visitors find your 3D elements beneficial for the buyer decision process, use call tracking software to analyze what marketing campaigns convert your leads into paying customers.
Neon Color Palettes
Choosing neon color shades and tones for your web design, not only does it add a futuristic glowing feel, but it also looks trendy and eye-catching. With a growing number of websites, modern users crave web page designs that stand out from the crowd, so bright colors grab their attention with ease.
Today, brands use various neon color palettes, just like in the example from Huawei below:

Spending much time on your website, visitors are more likely to become your customers. However, they may still have questions about your product or service. With the right chatbot platforms, you can help your visitors understand more about your business and products fast. This combination of eye-catching design and high functionality helps to turn visitors into customers and give wonderful business results.
Asymmetric Design
Living in the era of equality, trends celebrate imperfection, so asymmetric design gets more and more fans. It’s believed that asymmetric design adds personality and a human touch to your website, so people feel comfortable browsing it.
One of the easiest ways to add asymmetry to your website is to create off-center balance. Check out how Michael Kors did it:

The good point here is that you don’t’ have to invest time and money into web design. You can just give content discovery a try and therefore find content that drives engagement on all platforms you use and feature the best options on your website.
Gradient
Gradient web design isn’t new. Various companies have been using it for a while, but modern trends encourage users to add color and depth in web design with gradients. Today, designers experiment with linear or radial gradients by adding orientation, opacity or color points.
Whether you want to use different shades of the same color or blend from one color to another, there are many ways to use gradients in web page design. Here’s one example of it:

Conclusion
Web design trends are constantly changing. The days when flat designs could work well are far behind us. Today, customers crave eye-catching designs with mixes, bright colors, 3D elements, and much more. To wow your visitors, keep an eye on current web design trends to adjust your website to their needs and wants.
But if you want to create stunning web design with ease, turn to AncoraThemes and hire professional designers who can create or update your website with ease.
